DowYuu言
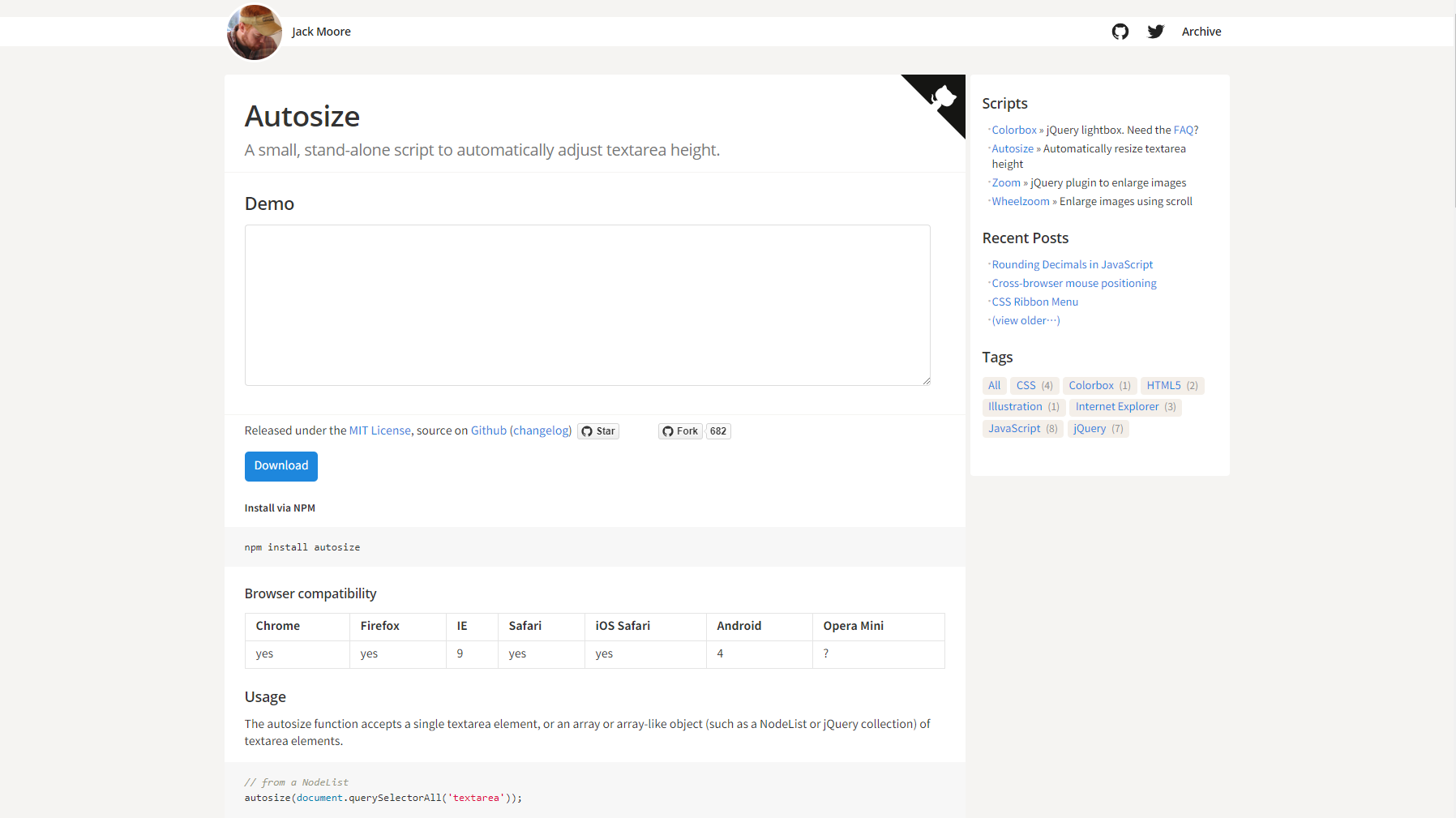
Autosize是個相當輕量小巧的套件,用於讓textarea根據設定與輸入內容自動調整高度,使用簡單上手迅速呦。
此套件作者為Jack Moore,在此由衷感謝Jack Moore大大的分享奉獻。
下載
點擊頁面中最受人矚目的那顆星-藍色的「Download」按鈕即可。

或使用npm下載。
1 | |
瀏覽器支援 Browser compatibility
| Chrome | Firefox | IE | Safari | iOS Safari | Android | Opera Mini |
| yes | yes | 9+ | yes | yes | 4 | ? |
使用 Usage
可以用Javascript的節點、節點集合或以jQuery物件宣告,簡簡單單。
1 | |
方法 Method
狀態更新 update
在一般輸入狀況下Autosize可以偵測出textarea內容值的變化進而去改變高度。
但當你是使用script去更動內容值或隱藏/顯示該物件,就會失效。這時候要用autosize.update(elements)去更新該物件的狀態。
解除綁定 destroy
讓textarea膝蓋中一箭-autosize.destroy(elements)。
更多用法資訊可以去看看Autosize官網喔。