DowYuu言
我原先是在Angular Material中看到這個功能的,對於選項非常多的選單而言用起來相當舒服,用一般的下拉選單到底是要拉到民國幾年啦XD
到了非Angular的案子中,想說來找找有沒有類似的套件可以用,意外的發現了HTML5的新標籤<datalist>,欣喜若狂呀。
瀏覽器支援
為HTML5的新標籤,支援表在此,IE10+,在寫文章的今天大多的瀏覽器都已經有支援咯。
若是要支援更低版本的IE,可以試試jQuery UI中的Autocomplete。
使用
一般使用
一般使用上是用一個<input>加上一個<datalist>,在<input>中要設置list屬性並對應到<datalist>的id屬性。
這邊必須要說一點,<datalist>和<select>最大不一樣的點是,<datalist>預設是 允許輸入非選單內選項 的,當然這點你要另外做處理也是可以啦XD
HTML:
1 | |
執行結果可以看到,只要有輸入關鍵字,下方就會跳出對應的選項。只要點了選項,上方輸入格的值就會被設定進去。
而不點選項的話也可以隨意輸入,不像<select>一定只能選擇裡面的選項。
偽裝select第一步:限制只能輸入選項內容
這時候你會想,能不能像<select>一樣,限制一定只能輸入裡面的選項呢?
實際開發上或許會遇到,我要能用關鍵字找選項,也要只輸入裡面的選項,這時候可以用JS進行改良。
這邊的JS參考了Stephan Muller 在stackoverflow問題中的回答,感謝大大的分享,如果要純Javascript寫法可以參考連結中的寫法,下面的範例中我改成jQuery的寫法了。
HTML:
1 | |
jQuery:
1 | |
HTML:
偽裝select第二步:讓選項顯示文字與實際選取值不同
又思考了一下,在<select>中<option>顯示的文字和其value屬性可以是不同值並且取值時是取得value屬性中的值,那<datalist>呢?
HTML:
1 | |
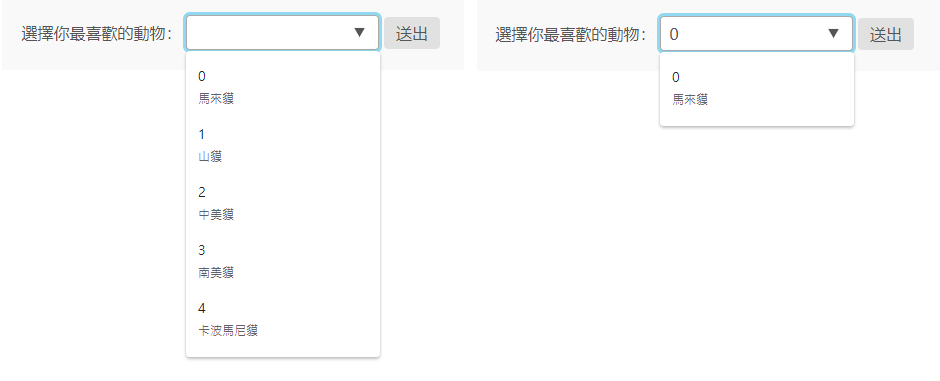
在Chrome(版本 81.0.4044.138,64位元)中,在選項中可以同時看到設置的value屬性值和其設置文字,並被給上了美美的樣式,並且點了選項後依舊可以同時看到設置的value屬性值「0」和其設置文字「馬來貘」。

而在IE11(版本11.836.18362.0)中,在選項中僅能看到設置文字,但點下選項後,可以在輸入格中看到該值原本的設置文字「馬來貘」。

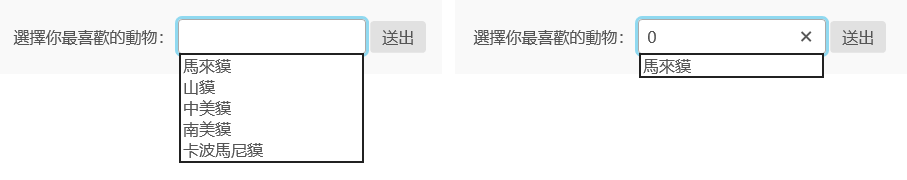
再緊接著Firefox(版本76.0.1,32 位元),在選項中一樣僅能看到設置文字,但點下選項後…就沒有然後了,留下一個讓使用者不知所云的「0」,無法回頭看那個「0」是來自哪個選項…當然也不是說它錯,但就不方便啊XD

測試了三個瀏覽器,雖然大家最後都取得了「馬來貘」中的value屬性值「0」的結果,但是在顯示上非常不直覺-畢竟對使用者而言,他所選的是「馬來貘」選項而不是「0」。
解決的方法百百種,這邊提供一個方法參考:多一個儲存實際值的<input>。
這邊多一個儲存實際值的<input id="input3">,並且將其設置hidden隱藏起來,顯示選項部分就交給<input id="input3_show">。為了不要讓Chrome使用者看到不需要看到的value屬性值,所以將value屬性值改為data-value屬性值存放。
接著修改上一部分的程式,經過驗證後將其data-value屬性值放回<input id="input3">中即可。
HTML:
1 | |
jQuery:
1 | |
偽裝<select>成功,下台一鞠躬★