註|對於不同瀏覽器,拼字檢查的預設值是會有所不同的,本篇的測試截圖皆由Chrome(版本83.0.4103.116)實作擷取。
DowYuu言
某個案子中,要讓使用者輸入設定一連串代號,但那些代號因為都是眾多單字簡寫拼湊而成,所以就像把代碼打在WORD上一樣,會出現拼字檢查錯誤而產生的紅色彎曲下底線…
HTML:
1 | |
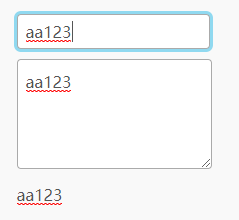
aa123
Chrome使用者可以看的到紅色彎曲下底線,其他預設未開啟拼字檢查的瀏覽器使用者可看以下截圖。

在可編輯元素中進行編輯時就會看到這紅色彎曲下底線,實在有夠押ㄍㄚˊ。
後來查了一下,發現原來有這個拼字檢查屬性spellcheck可以設定RRR
瀏覽器支援 Browser compatibility
為HTML5的新標籤,支援表在此,IE10+,在寫文章的今天大多的瀏覽器都已經有支援咯。
使用
基本使用
1 | |
用起來簡簡單單,就是對元素設置spellcheck屬性並給予其值為true或false。
本文一開始有提到,對於不同瀏覽器,拼字檢查的預設值是會有所不同的喔!
僅對可編輯元素生效
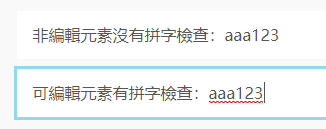
設置spellcheck="true"只會對可編輯元素進行拼字檢查(input[type="password"]除外)。
意思是即便瀏覽器有支援spellcheck屬性,元素也有設置spellcheck="true",但只要該元素不是可編輯的元素,一樣不會有拼字檢查的效果。
1 | |
Chrome使用者可以看的到差別,其他預設未開啟拼字檢查的瀏覽器使用者可看以下截圖。

大量設置?
你想說,如果要設置頁面中100個輸入格,阿不就要針對100個輸入格去設置這個屬性嗎?
答案當然是不用,有個更方便的用法。
spellcheck屬性可以對任何元素使用(雖然對於可編輯元素才會有效執行拼字檢查),其中有個特點:當祖先元素有設置spellcheck屬性,則所有的子孫元素預設都會繼承祖先元素設置之屬性。
HTML:
1 | |
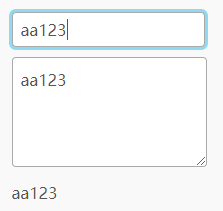
Chrome使用者可以看出來沒有紅色下底線了,其他預設未開啟拼字檢查的瀏覽器使用者可看以下截圖。

簡單說,你要頁面裡所有輸入元素都關閉拼字檢查,那在<body>設置spellcheck="true"就行了,一勞永逸。
HTML:
1 | |
驅逐成功,紅線退散!!
本筆記內容參考: