最後修改日期|Apr 08, 2022
DowYuu言
想當初入行時,學長推薦的Sublime Text 3這款編輯器。用著一段不是很認真的時期(?)後,又是學長推薦了一套新的文字編輯器Atom,倒也不是因為Sublime不好用(畢竟不認真的我也沒用過多久_(:3 」∠ )_),只是單純想說這款比較新用看看,用著用著就到現在了。
然後最近各種原因重灌電腦,每次都在重載套件,然後又一直在東想西想到底之前裝了什麼套件,所以想著來記錄一下自己的愛用套件,善待一下我的小腦袋瓜 (´•̥̥̥ω•̥̥̥` )
Atom
Atom是由GitHub開發的自由及開放原始碼的文字編輯器,具備相當高的自訂性,也有非常豐富的模組可使用。
簡單安裝簡單使用,什麼套件都不裝也是個很能用的文字編輯器了,
下載安裝
前往Atom官網,官方很智能的會顯示對應你作業系統的下載版本,像用Win10的我就是跑出了Windows版本,點擊「Download」(下載)按鈕。

載完後點擊安裝檔,待安裝畫面跑完就好了,就是這麼簡單No。

開始Atom之旅

套件與佈景主題安裝
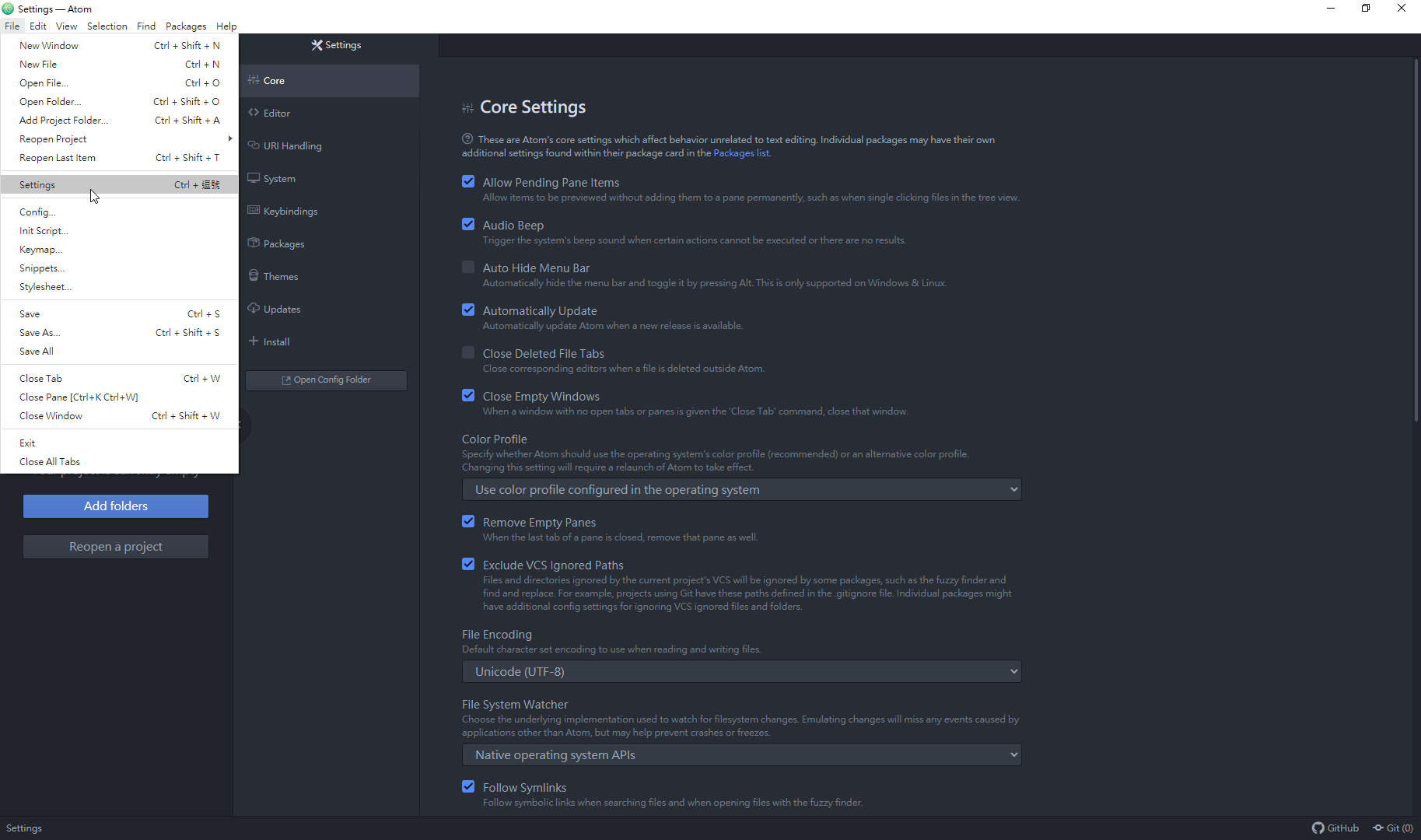
File(檔案)>Settings(設定)>Install(安裝)


此功能也可透過終端機輸入指令執行apm install <package-name>。
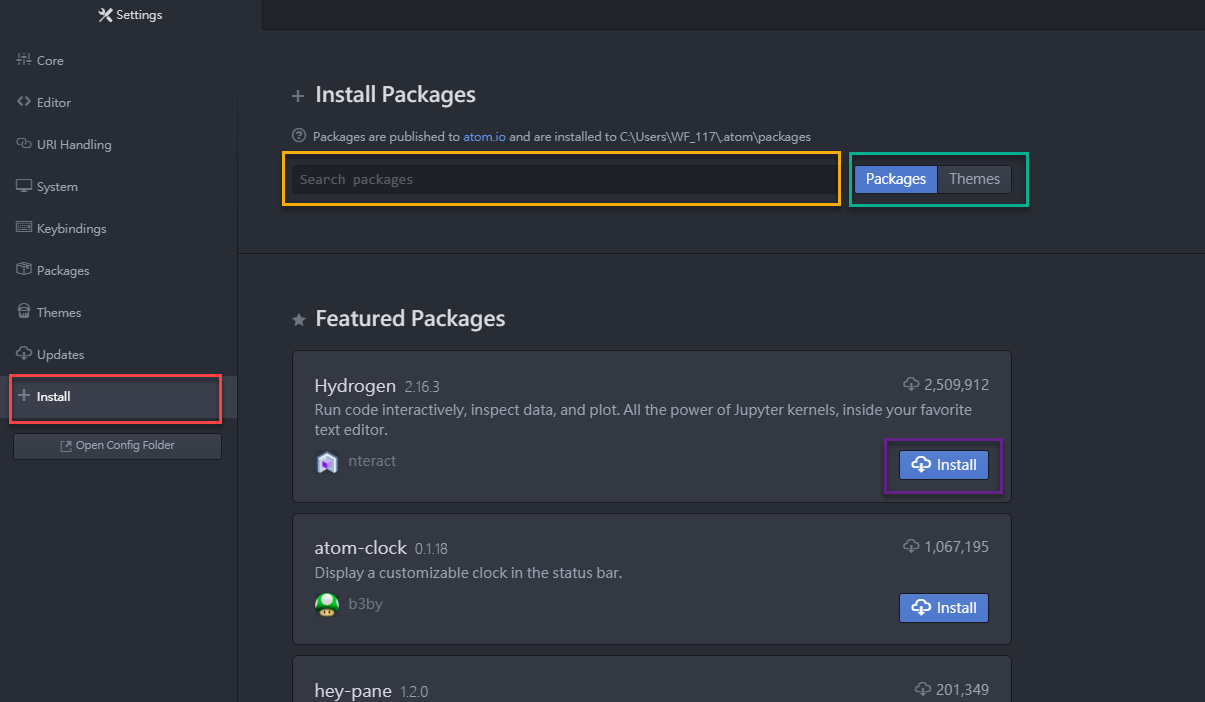
在黃框處可輸入套件或佈景主題名稱進行查詢,點擊綠框處可以切換查詢套件(Packages)與佈景主題(Themes)。
若無查詢,下方會顯示推薦套件,若有查詢,下面會顯示查詢結果,在對要下載的項目點擊「Install」(安裝)按鈕(紫框處)即可。
懼怕英文的人可以先去裝個atom-i18n套件,進入套件設定後設定成繁體中文,操作步驟請見如何修改Atom語言。
目前安裝的套件與佈景主題列表
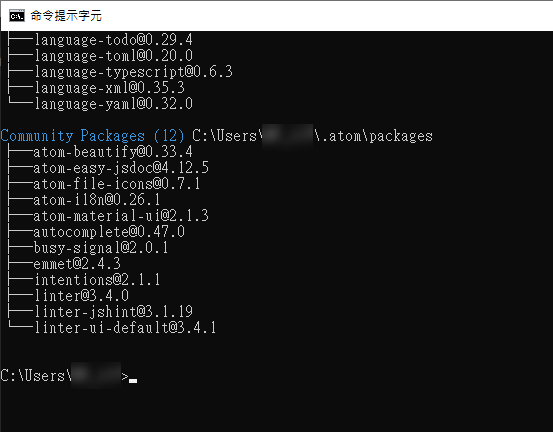
開啟終端機執行apm ls,會列出Built-in Atom Packages(內建套件)與Community Packages(社群套件)。
Community Packages部分的就是你自己安裝的套件,當然除了你自己安裝的外,一些有連帶關係而自動下載的套件也會列在此處。

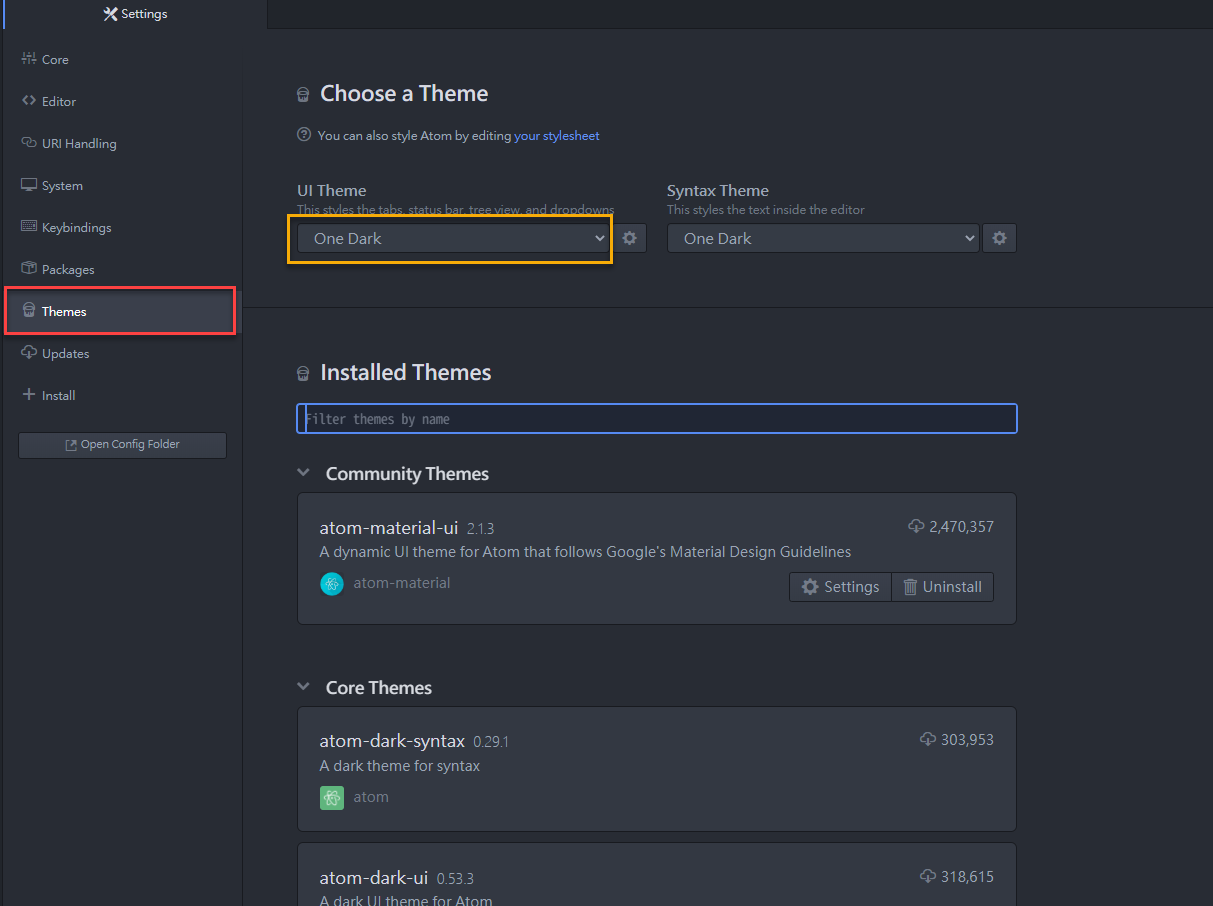
佈景主題設置
File(檔案)>Settings(設定)>Themes(佈景主題)

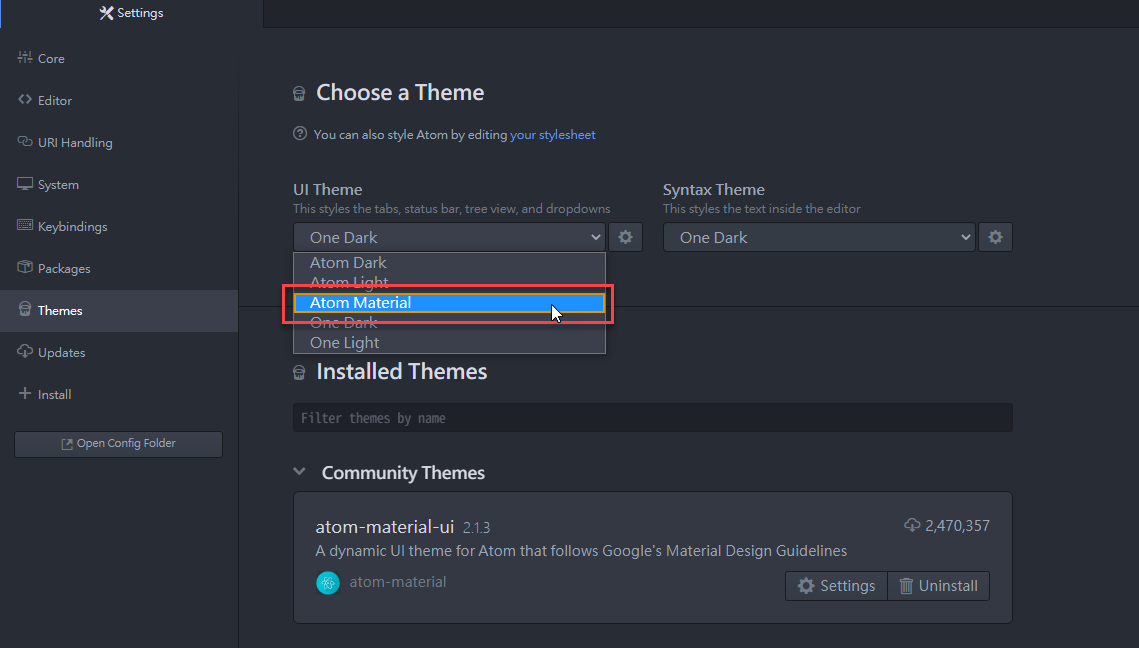
1. 於UI Theme(使用者介面佈景主題)(黃框處)點選想要更換的佈景主題,這裡使用atom-material-ui做為示範

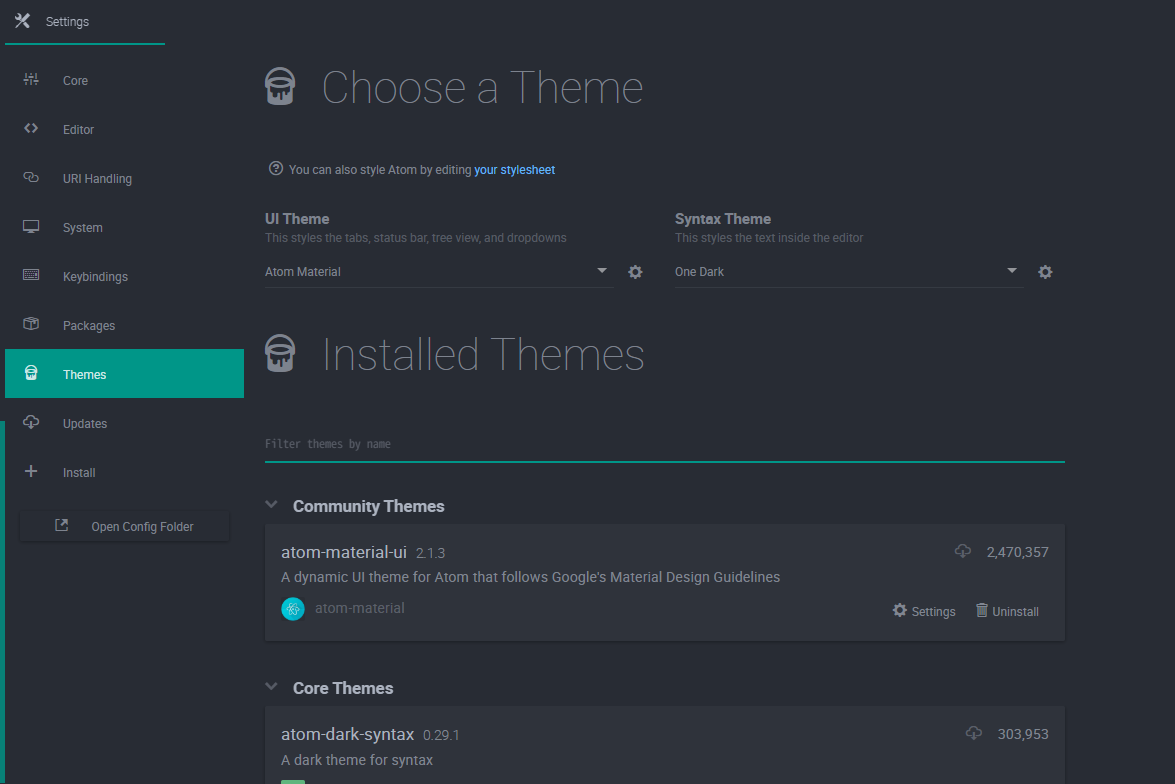
2. 點選後就煥然一新啦!

快捷鍵綁定-按了什麼快捷鍵會有什麼功能?
File(檔案)>Settings(設定)>Keybindings(快捷鍵綁定)


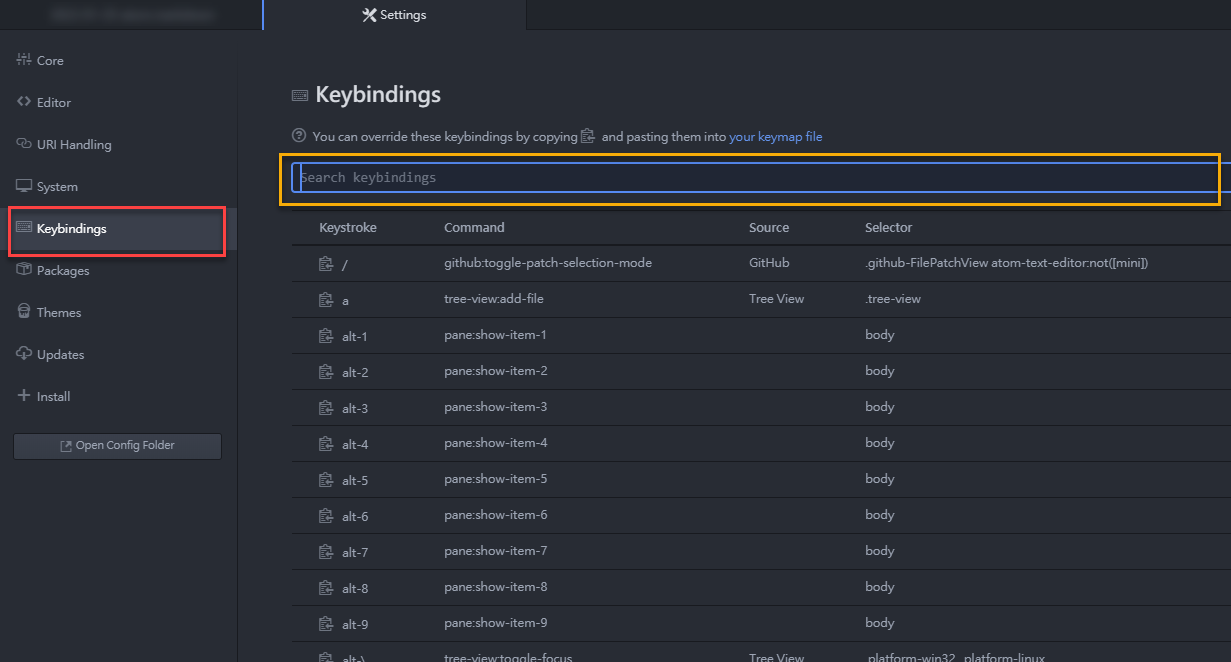
此功能可查閱目前在Atom中,按了什麼快捷鍵會有什麼功能,在黃框處可輸入快捷鍵語法,可以過濾篩選項目。
快捷鍵相衝?快捷鍵失效?
有時候裝了套件並點了套件說明中的使用快捷鍵,會發現奇怪怎麼沒效?又或是做出了跟預想中完全不一樣的反應?
那麼有大概率是快捷鍵相衝啦。
裝越多套件越有快捷鍵相衝的問題,可以在「快捷鍵綁定」功能中也能查詢是哪些套件用了同樣的快捷鍵,才導致快捷鍵相衝沒作用。

快捷鍵相衝問題解決:
- 關閉其中一個套件,就可使另一套件正常運作(簡單粗暴(。◕∀◕。))
- 設置
keymap.cson
我自己也沒用過,所以這裡就請各位自行餵狗了。
個人推薦套件
atom-easy-jsdoc
atom-easy-jsdoc,可迅速的插入jsdoc註解。
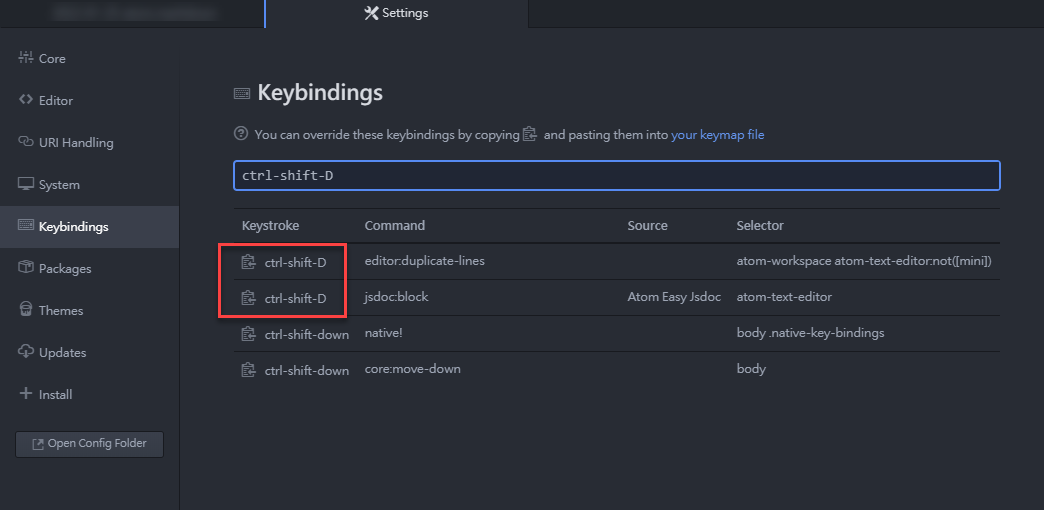
游標停至該function上方空白處,按ctrl-shift-J或ctrl-shift-D(這指令Windows版會和複製此行動作相衝),即可自動帶入輸入參數並產生模板。
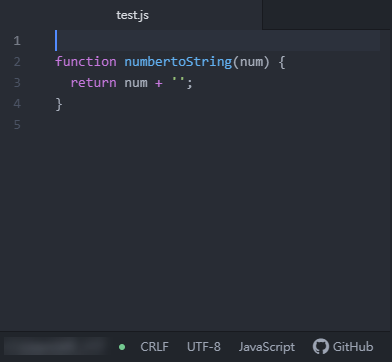
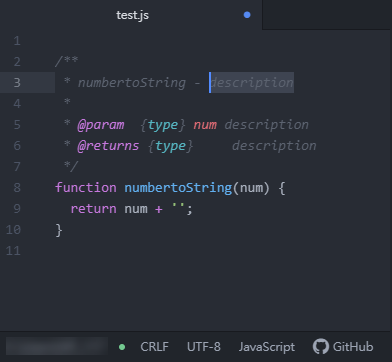
| 使用前 | 使用後 |
|---|---|
 |
 |
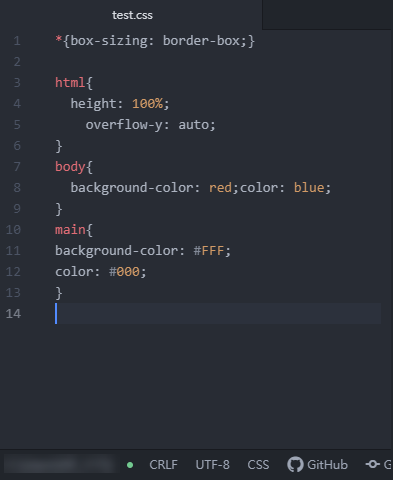
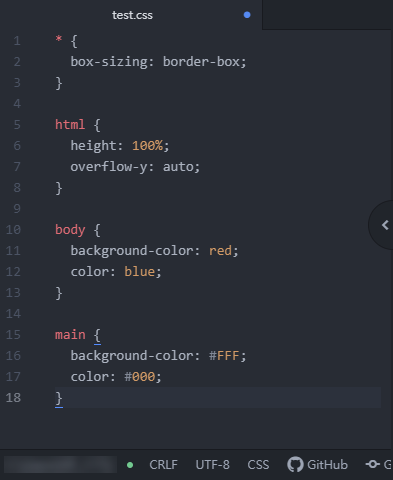
atom-beautify
atom-beautify,按ctrl-alt-B便會把你的 code 排列得整整齊齊,省去排版所浪費的時間,支援多種程式語言。
| 使用前 | 使用後 |
|---|---|
 |
 |
emmet
emmet,Atom版本的Emmet,非常好用的Web開發工具,用不同指令可快速建構出HTML、CSS…等語法。
使用上就是輸入完Emmet語法後,游標在其右方並按下Ctrl-E,即可生成程式。
Emmet語法
這裡列出一些我自己常用的語法,詳細語法請見詳細Emmet語法表。
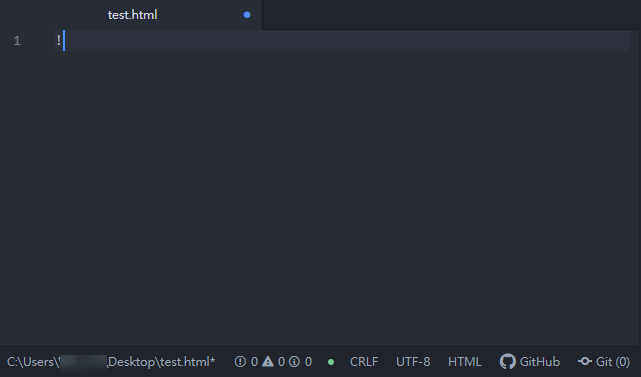
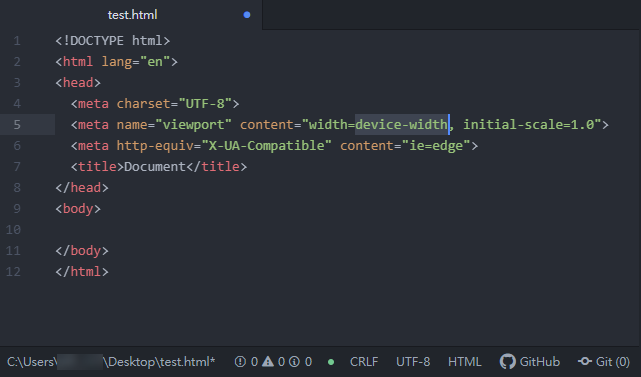
HTML5程式範本
語法為!。
1 | |
| 原語法 | 按下Ctrl-E生成程式後 |
|---|---|
 |
 |
標籤
語法為<標籤名稱>,部分標籤可有縮寫語法可用,縮寫語法請見詳細Emmet語法表。
1 | |
id和class
「設置id」語法為 # + <id名稱>。
「設置class」語法為 . + <id名稱>,多class可一直串連下去,如:.bbb.ccc。
未指定標籤名稱則會生成<div>。
1 | |
子項目與多數與賦予順序值
「生成子項」語法為 父項 + > + 子項。
部分子項會有預設標籤,例如父項為<ul>,則子項若不指定標籤,則會生成<li>。
「生成多數」語法為 <項目> + * + <生成個數>。
「生成多數並賦予順序值」語法為 <項目> + $ + * + <生成個數>,多個$字號會使賦予順序值前方補0。
1 | |
詳細Emmet語法表
這裡有份寫得很易懂又詳細的語法範例-Emmet備忘錄,供大家參考。
atom-file-icons
atom-file-icons,讓不同副檔名的檔案有不同的icon顯示。
| 使用前 | 使用後 |
|---|---|
atom-i18n
atom-i18n,Atom的國際化(Internationalization,字太長取頭尾字母加上中間有18的字母,簡稱i18n)語言包,有很多語言可設定(但並不是每個語言都有翻譯完全),翻譯的只有基本介面,像是套件、佈景主題等就還是英文。
如何修改Atom語言
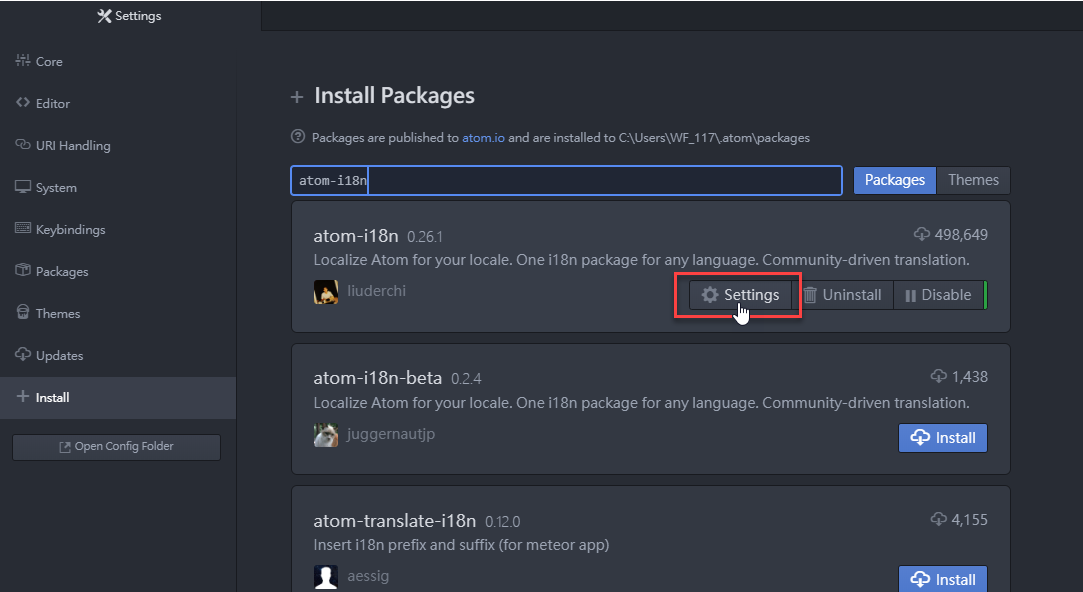
1. 於File(檔案)>Settings(設定)>Install(安裝)頁面中安裝完atom-i18n套件,點擊項目中的Settings(設定)按鈕
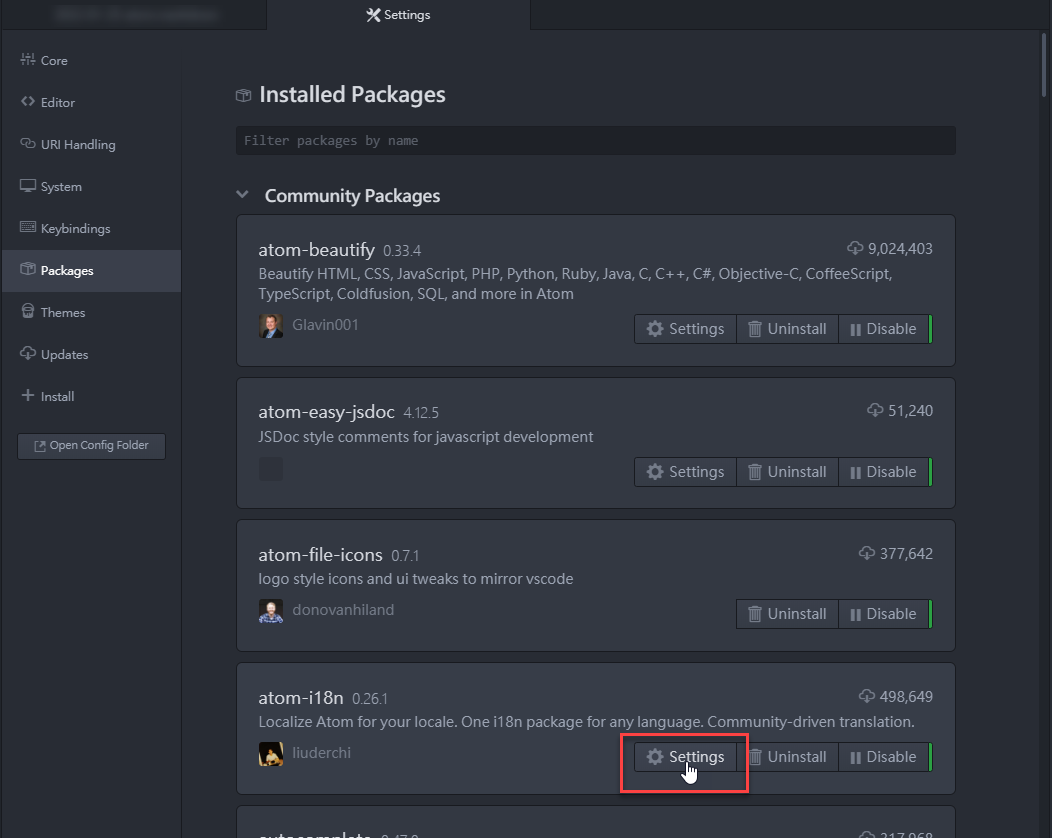
或是在File(檔案)>Settings(設定)>Packages(擴充套件)頁面中,找到atom-i18n套件,點擊項目中的Settings(設定)按鈕


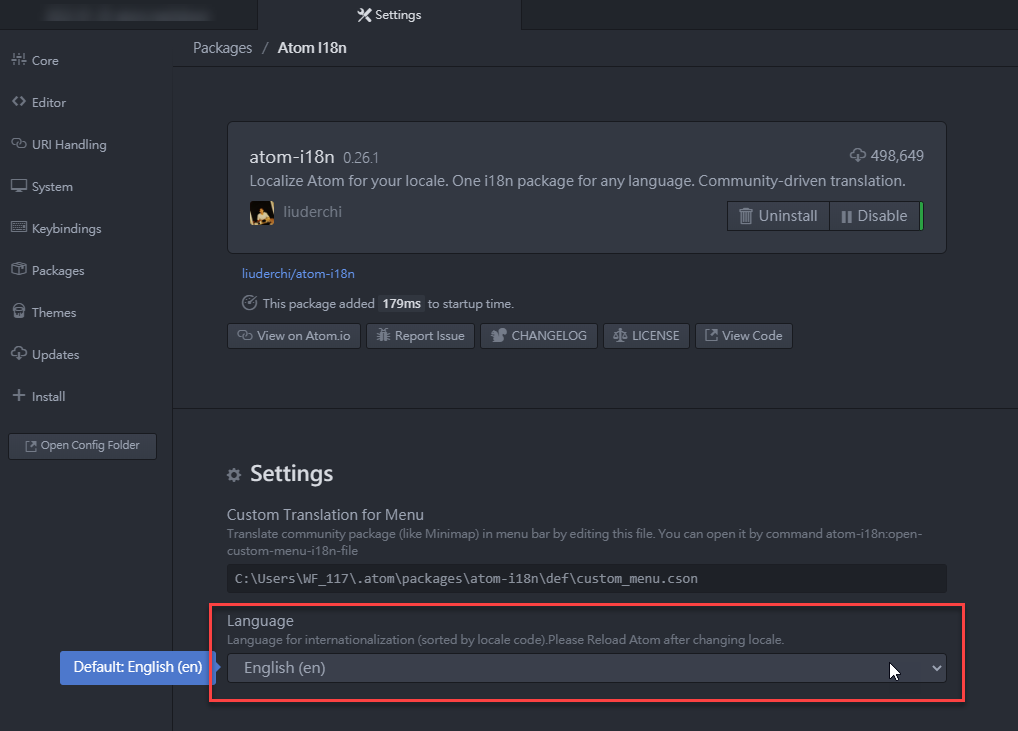
2. 進入套件設定頁面後,找到「Language」(語言)下拉選單

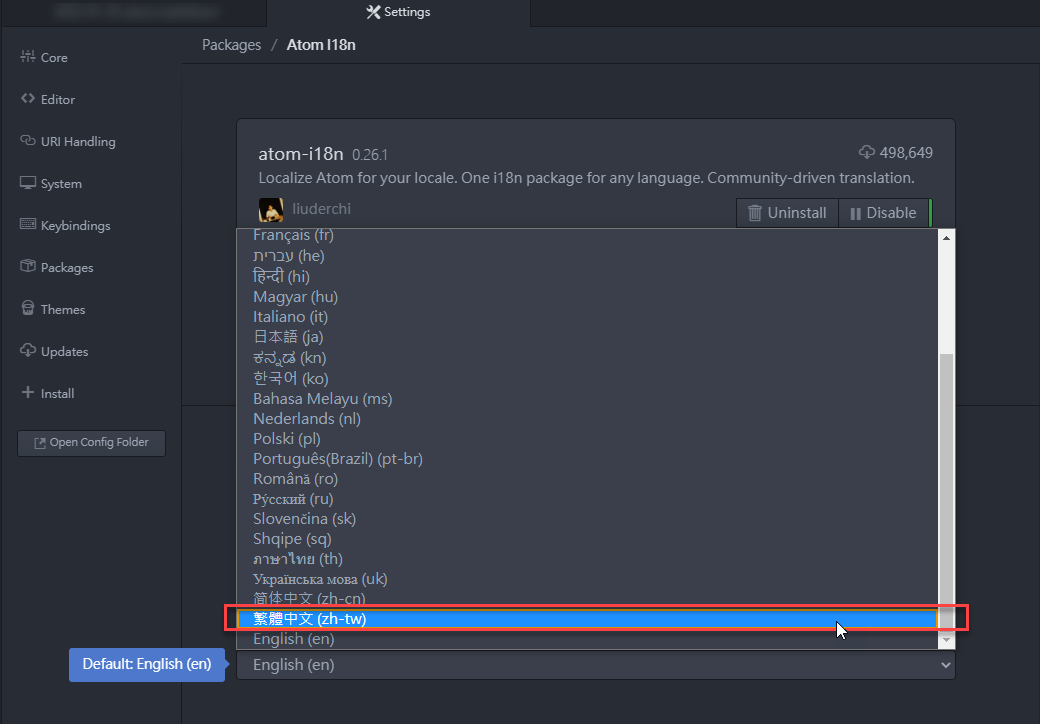
3. 點選要更換的語言,我自己這裡是選繁體中文

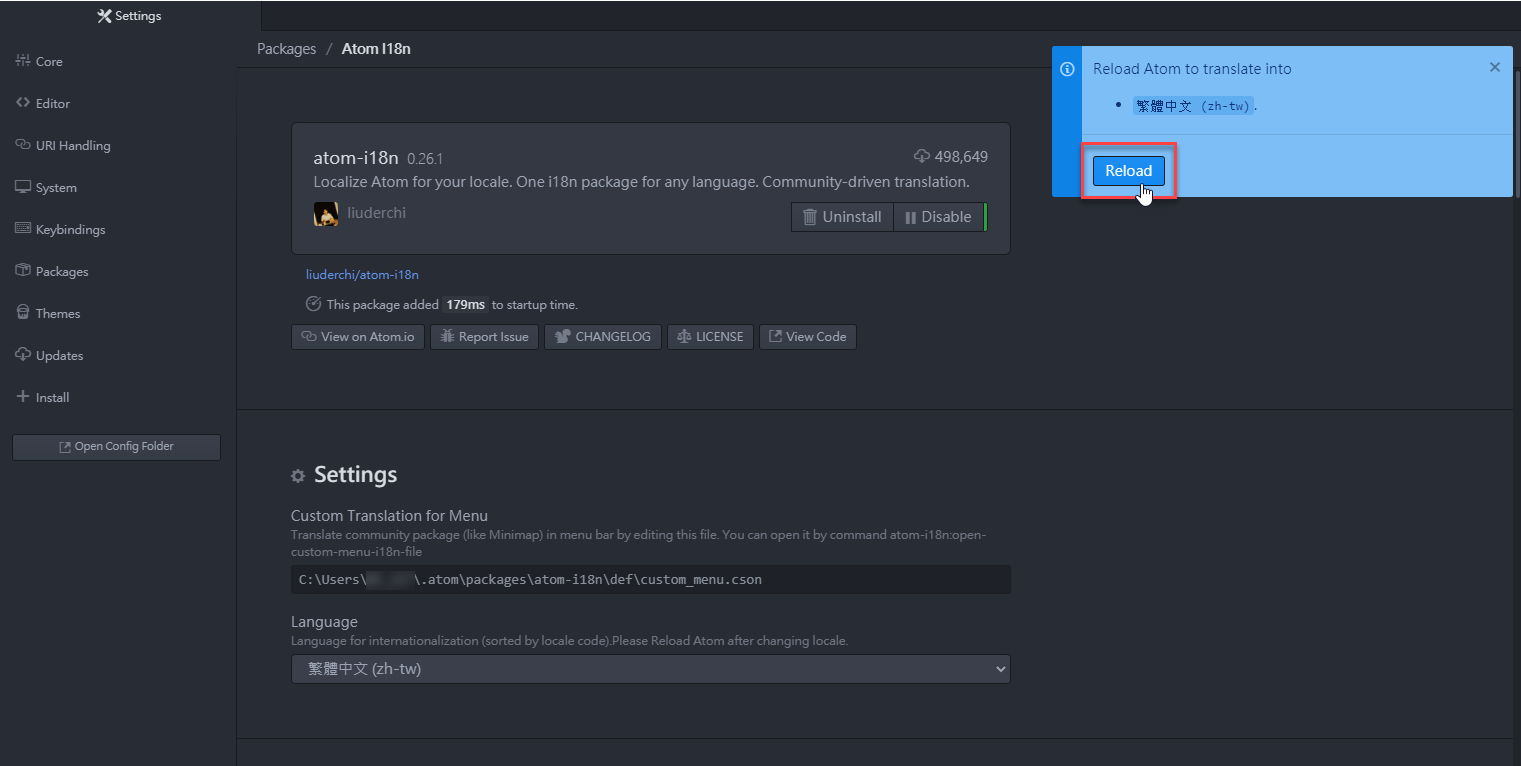
4. 會跳出要求重新載入Atom的按鈕,點下去

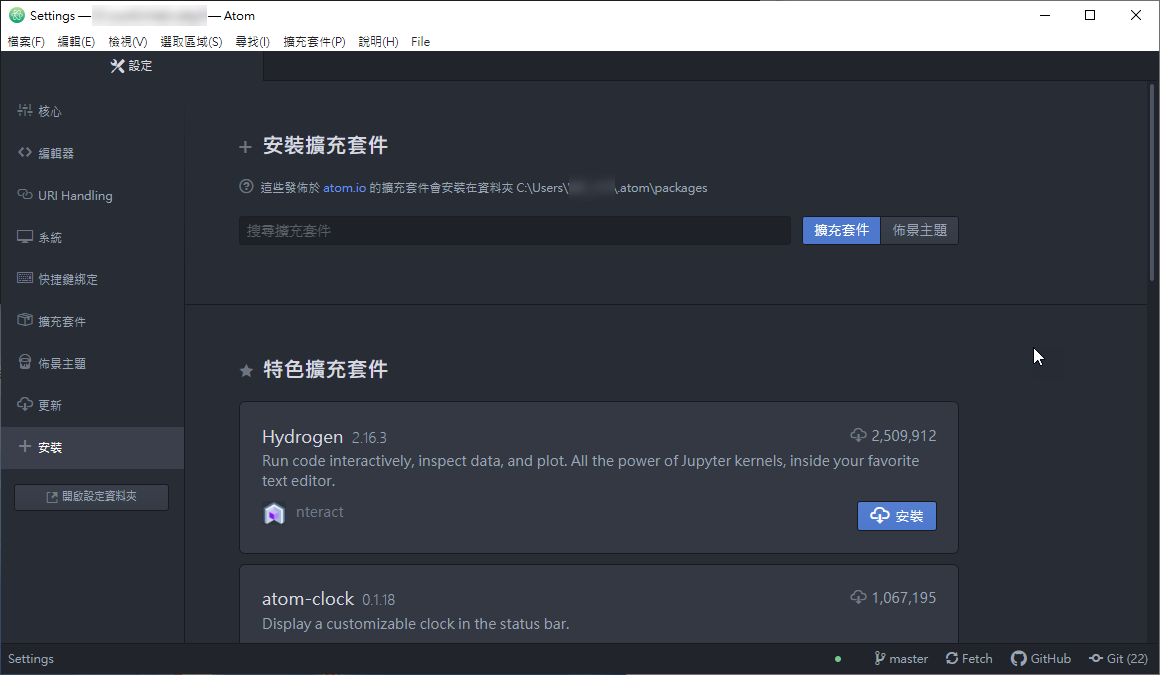
5. 重新載入後的Atom就是嶄新的面貌啦

linter-jshint
linter-jshint,JavaScript原始碼偵錯工具,可以很方便揪出淺在的語法錯誤,依據不同程式語言可去下載對應版本的linter。
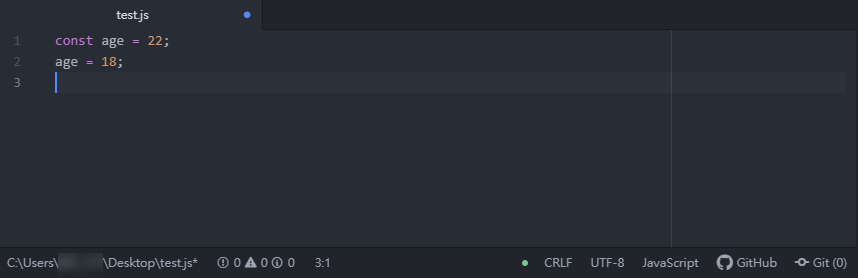
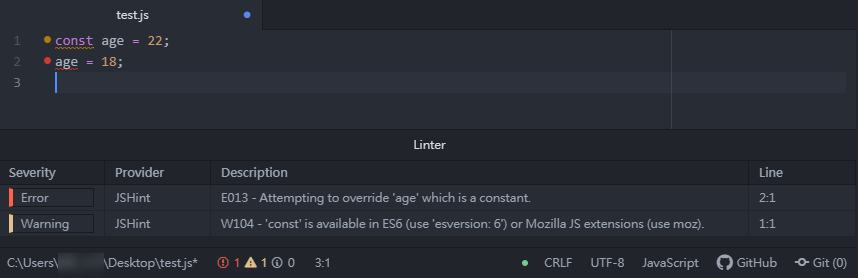
| 使用前 | 使用後 |
|---|---|
 |
 |
※註:const為宣告「常數」,不能重複指定值,也不能重複宣告。
color-picker
color-picker,方便的顏色選擇器。
如何使用Color Picker(色彩選取工具)
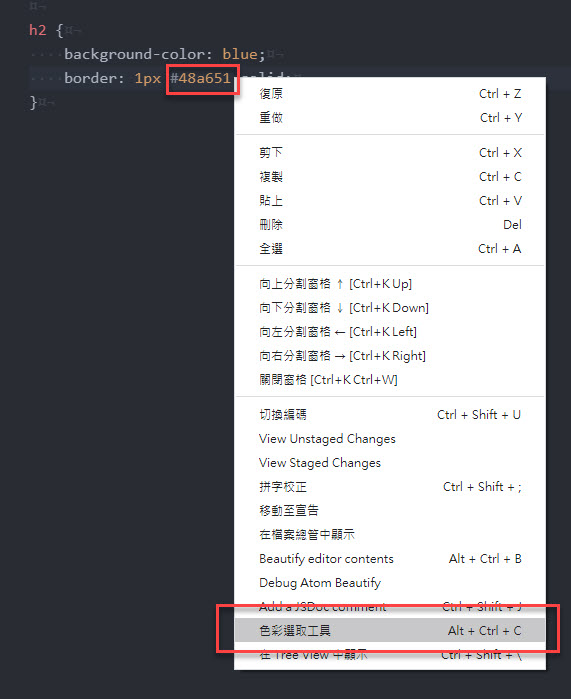
1. 游標停留在色碼上,按快捷鍵Alt+Ctrl+C,或右鍵點選選單中的「Color Picker(色彩選取工具)」項目

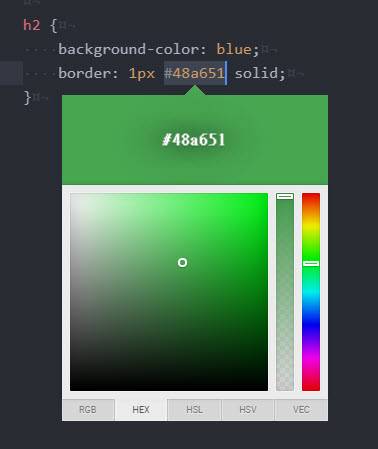
2. 即可開啟顏色選擇介面

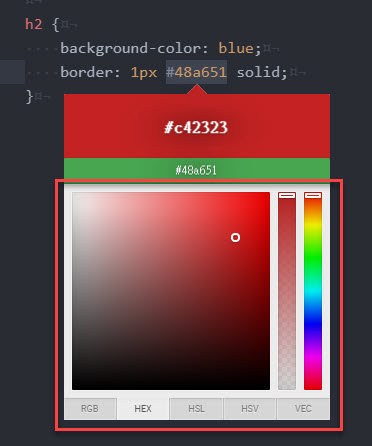
3. 在顏色選擇介面中,點選新顏色與色碼形式

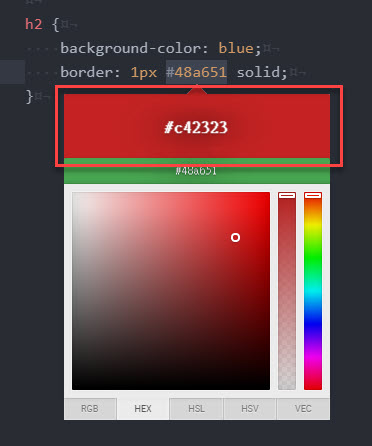
4. 點擊新顏色的色碼,即可替換原色碼

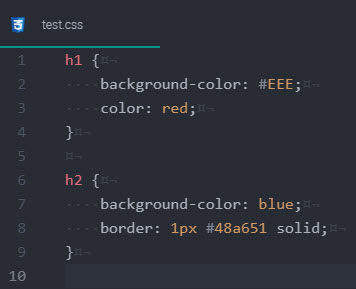
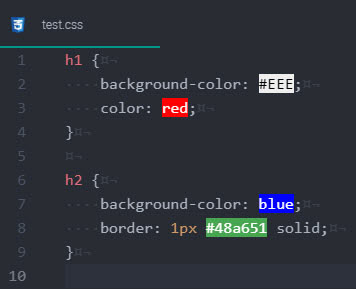
pigments
pigments,顯示文件中的色碼顏色。
| 使用前 | 使用後 |
|---|---|
 |
 |